Bagaimana Cara Merancang Sebuah Website ?

Banyak sekali cara-cara yang digunakan oleh beberapa orang untuk membuat website. Dan kali ini Anda akan diberitahu hal-hal yang penting dalam Pembuatan Website agar terlihat menarik dan hanya membutuhkan bentuk yang sederhana. Apa saja yang diperhatikan sebelum membuat website?, perhatikanlah hal-hal berikut ini :
1.Tentukan Sasaran Pembaca Web Page Anda, apabila sasaran pembaca WebPage Anda adalah orang lokal, lebih baik Anda menggunakan Bahasa Indonesia pada dokumen web Anda. Agar lebih dapat dipahami dan lebih cepat memberikan reaksi atas WebPage Anda.
Sedangkan,
bila sasaran pembaca WebPage Anda adalah orang diseluruh dunia,
gunakanlah bahasa Inggris yang merupakan bahasa International pada
dokumen web Anda. Dan tidak ada salahnya apabila dokumen web Anda dibuat
dalam tiga atau empat bahasa, yang dipergunakan oleh orang diseluruh
dunia.
Banyak sekali cara-cara yang digunakan oleh beberapa orang untuk membuat website. Dan kali ini Anda akan diberitahu hal-hal yang penting dalam Pembuatan Website agar terlihat menarik dan hanya membutuhkan bentuk yang sederhana. Apa saja yang diperhatikan sebelum membuat website?, perhatikanlah hal-hal berikut ini :
1.Tentukan Sasaran Pembaca Web Page Anda, apabila sasaran pembaca WebPage Anda adalah orang lokal, lebih baik Anda menggunakan Bahasa Indonesia pada dokumen web Anda. Agar lebih dapat dipahami dan lebih cepat memberikan reaksi atas WebPage Anda.
2.Tentukan Tujuan dari WebSite Anda, didalam pembuatan Website, sebelumnya Anda harus menentukan tujuan dari Website yang Anda bikin atau Anda buat. Apakah website tersebut untuk mempublikasikan diri Anda sendiri atau Anda ingin mempublikasikan Perusahaan Anda dan barang-barang produksi Perusahaan Anda, dll. Bagaimanapun bentuk tujuan dari Website atau dokumen Website yang Anda buat, harus jelas agar pembaca Website Anda dapat lebih mengerti dan memahami tujuan dari Website Anda.
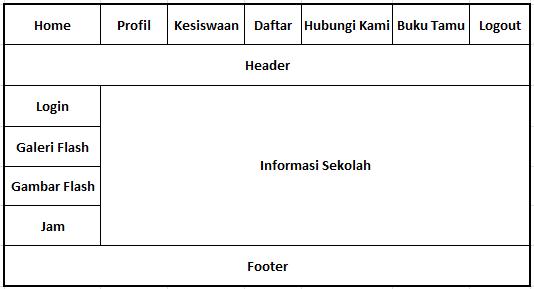
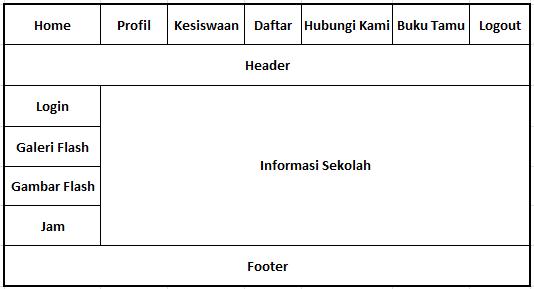
3.Buat Struktur WebPage Anda, sebelum Anda membuat dokumen Web Anda, alangkah lebih baik apabila Anda pertimbangkan dulu bagaimana cara mengelola dokumen Web Anda. Buatlah struktur dari dokumen yang Anda buat dengan jelas dan teliti agar tidak menyimpang dari tujuan pembuatan WebSite Anda.
Mungkin Anda Sering Mendengar WWW. Namun apakah kalian mengetahui arti dari WWW ?
WWW (World Wide Web) atau yang biasa disebut Web, adalah suatu kumpulan informasi pada beberapa server komputer yang terhubung antara satu dengan yang lain dalam jaringan Internet. Informasi dalam web mempunyai link yang menghubungkan informasi ke informasi lain didalam Internet. Link memiliki tanda khusus, baik berupa teks bergaris bawah dan berwarna, ikon atau bisa juga berupa gambar. Bila anda ingin mengetahui apakah teks atau gambar merupakan link dari suatu informasi lihatlah perubahan pada penunjuk mouse. Jika berubah menjadi gambar tangan, maka tulisan/teks dan gambar tersebut merupakan link dari suatu informasi yang terdapat di Internet.
World Wide Web
Dalam bekerja dengan Web terdapat dua hal yang penting yaitu Web Browser atau yang lebih dikenal Browser dan Software Web Server. Kedua software seperti sebuah sistem Client-Server. Web browser bertindak sebagai client dan Web server sebagai server. Client memungkinkan Anda untuk mengiterprestasikan dan melihat informasi pada Web sedangkan server memungkinkan Anda untuk menerima informasi yang diminta oleh browser.
WWW (World Wide Web) atau yang biasa disebut Web, adalah suatu kumpulan informasi pada beberapa server komputer yang terhubung antara satu dengan yang lain dalam jaringan Internet. Informasi dalam web mempunyai link yang menghubungkan informasi ke informasi lain didalam Internet. Link memiliki tanda khusus, baik berupa teks bergaris bawah dan berwarna, ikon atau bisa juga berupa gambar. Bila anda ingin mengetahui apakah teks atau gambar merupakan link dari suatu informasi lihatlah perubahan pada penunjuk mouse. Jika berubah menjadi gambar tangan, maka tulisan/teks dan gambar tersebut merupakan link dari suatu informasi yang terdapat di Internet.
World Wide Web
Dalam bekerja dengan Web terdapat dua hal yang penting yaitu Web Browser atau yang lebih dikenal Browser dan Software Web Server. Kedua software seperti sebuah sistem Client-Server. Web browser bertindak sebagai client dan Web server sebagai server. Client memungkinkan Anda untuk mengiterprestasikan dan melihat informasi pada Web sedangkan server memungkinkan Anda untuk menerima informasi yang diminta oleh browser.
Sekarang
anda sudah mengetahui tentang WWW. Selain WWW Anda juga sering
mendengar tentang HTML ? Apakah Anda mengetahui apa itu HTML ?
HTML (Hypertext Markup Language)
HTML
adalah suatu format data yang digunakan untuk membuat dokumen Hypertext
yang dapat dibaca dari satu Platform komputer ke Platform komputer lain
tanpa perlu melakukan perubahan apapun.Dokumen HTML dapat disebut juga
Markup Language karena mengandung tanda-tanda tertentu yang digunakan
untuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks
tersebut dalam suatu dokumen.Sistem yang digunakan dalam menghubungkan
satu informasi dengan informasi yang lainnya melalui Link yaitu
hypertext yang kemudian berubah menjadi hypermedia yang dimana link-link
penghubung bukan lagi berbentuk teks tetapi dapat juga berbentuk
gambar, suara atau juga video.
Nah sekarang kita Mulai berlatih membuat satu dokumen HTML, Pertama yang kita lakukan buka Program notepad yang sudah tersedia pada windows. Sebetulnya kita juga bisa memakai Program Microsoft Front page atau Macromedia Dream Weaver, Tapi untuk saat ini lebih mudah dan rapih memakai notepad. Kedua ketik dan simpan kedalam HardDisk atau disket dengan nama file latih.html ( jangan lupa setiap kita ingin menyimpan file html sertakan pula ekstensi html dibelakang nama file ) .
Nah sekarang kita Mulai berlatih membuat satu dokumen HTML, Pertama yang kita lakukan buka Program notepad yang sudah tersedia pada windows. Sebetulnya kita juga bisa memakai Program Microsoft Front page atau Macromedia Dream Weaver, Tapi untuk saat ini lebih mudah dan rapih memakai notepad. Kedua ketik dan simpan kedalam HardDisk atau disket dengan nama file latih.html ( jangan lupa setiap kita ingin menyimpan file html sertakan pula ekstensi html dibelakang nama file ) .



0 komentar:
Posting Komentar